GeneXusにWebアイコンフォントを手っ取り早く取り込む方法。
Font Awesomeとは?
アイコンフォントを配布してます。一部有料ですが無料でもいろいろなアイコンを使用できます。
参考
Font Awesomefontawesome.com
GeneXusで実装(マスターページ)
どのページでも使用できるようにマスターページに処理を追記します。
※今回はもっとも簡単なCDN(Content Delivery Network)を使用した方法で実装していきます。
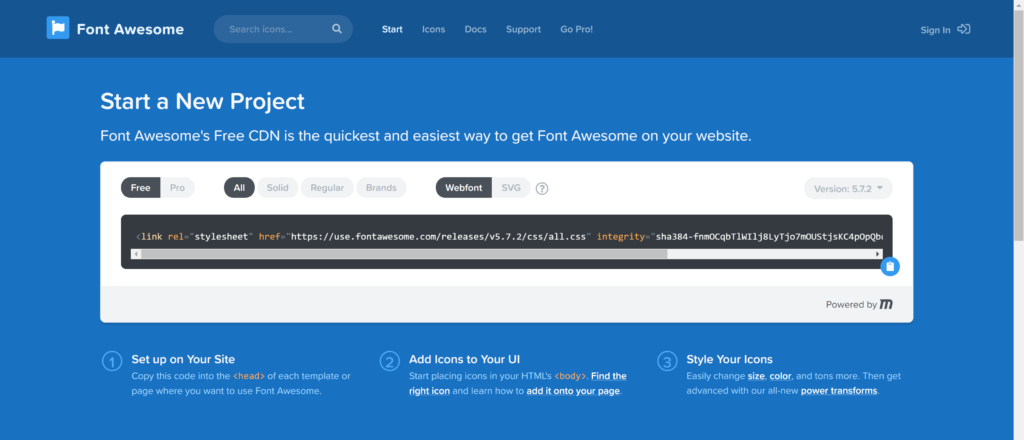
まずはのCSSリンクを取得します。
以下のページでCSSリンクの部分をコピーします。
GeneXusを起動して、マスターページを開きます。
今回はレスポンシブのマスターページ「RwdMasterPage」を使用します。
Event Start // アイコンフォントを読み込み Form.HeaderRawHTML = !'<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">'
EndeventGeneXusで実装(ウェブパネル)
次に使用したい画面(ウェブパネル)を作成します。
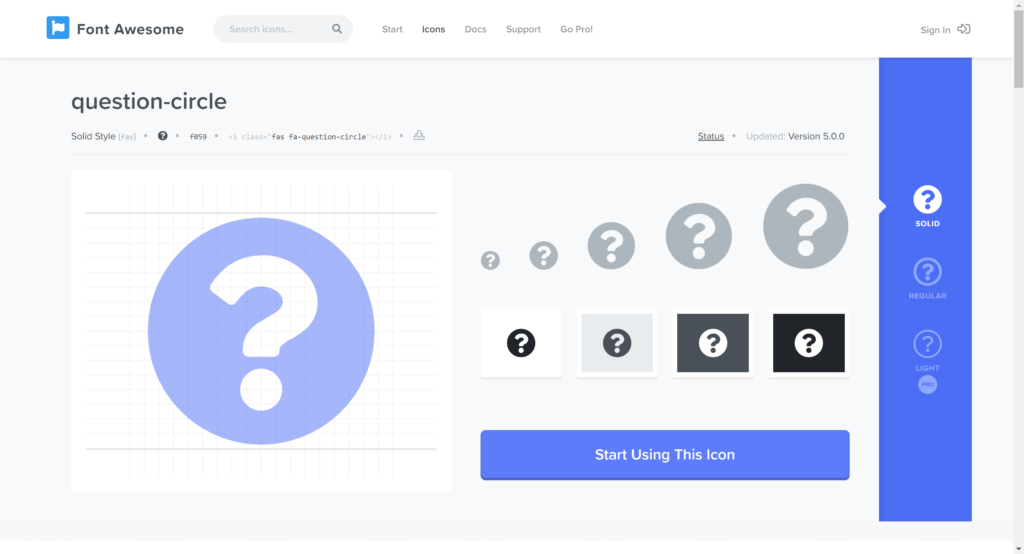
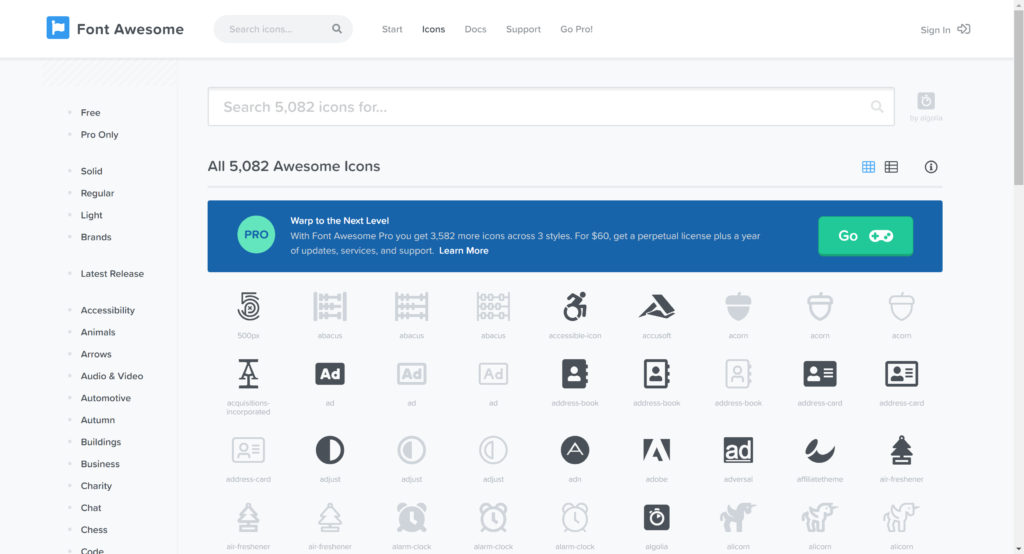
まずは使用したいアイコンを以下の画面から選択します。

https://fontawesome.com/icons?d=gallery
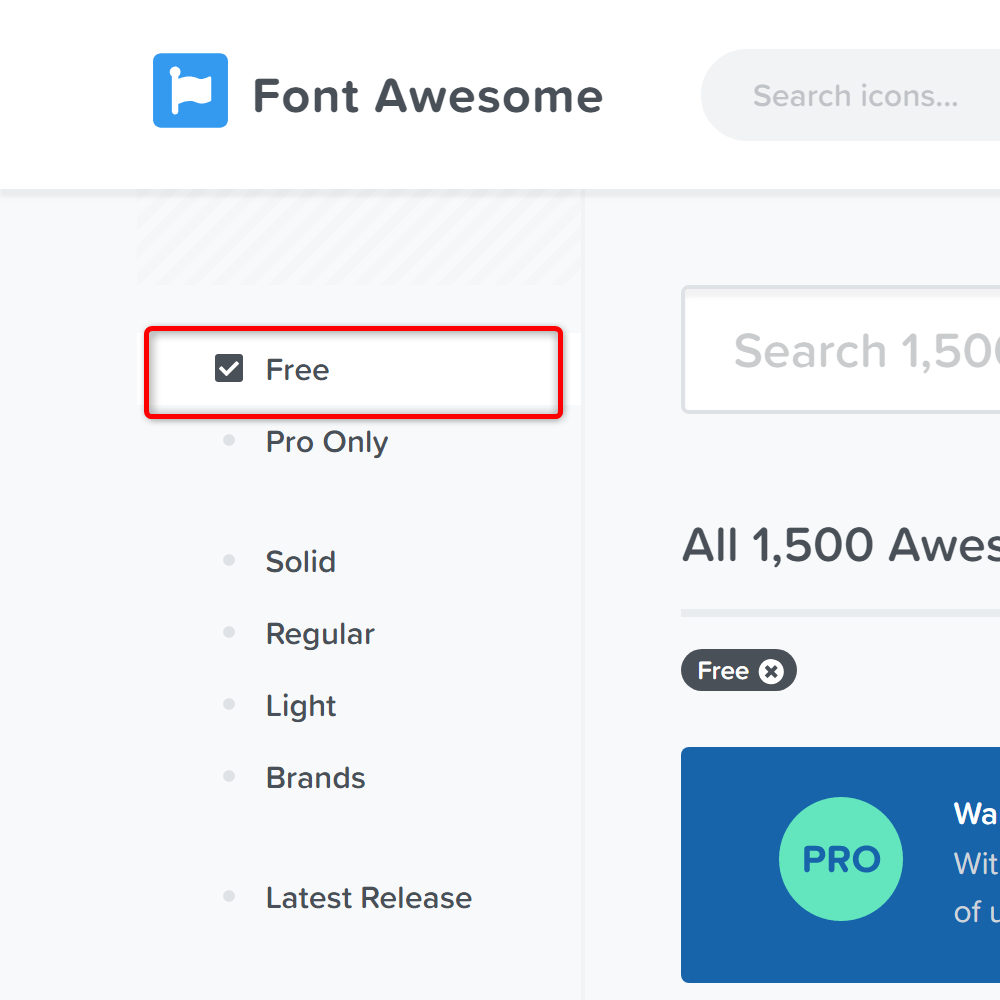
アイコンを探す場合に無料だけを表示させたい場合は左のメニューから「Free」を選択して無料アイコンだけを表示するようにしましょう。
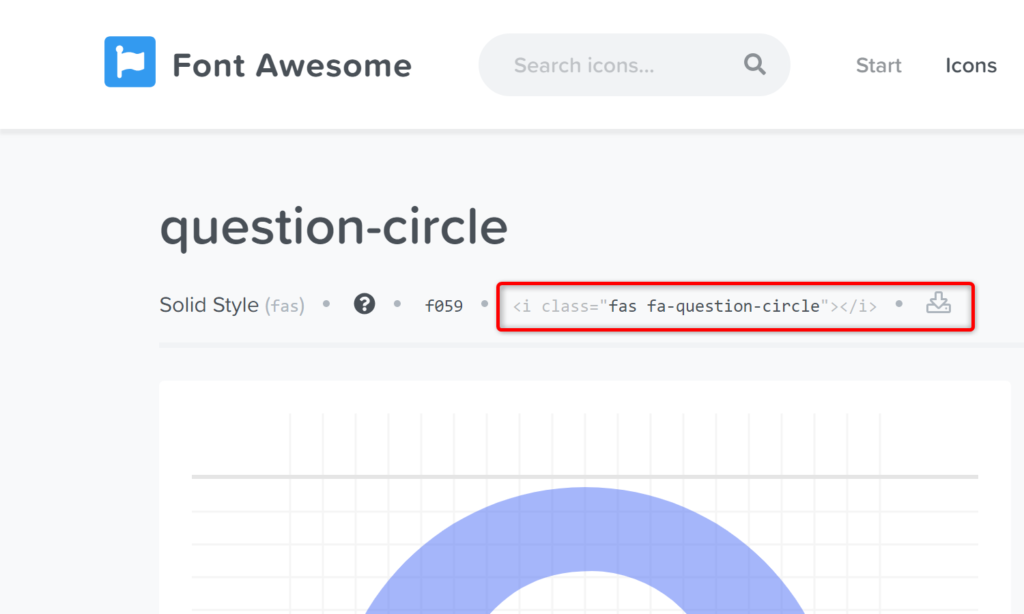
タイトル下にHTMLのサンプルがあるのでコピー(クリックすればコピーされるはず)します。
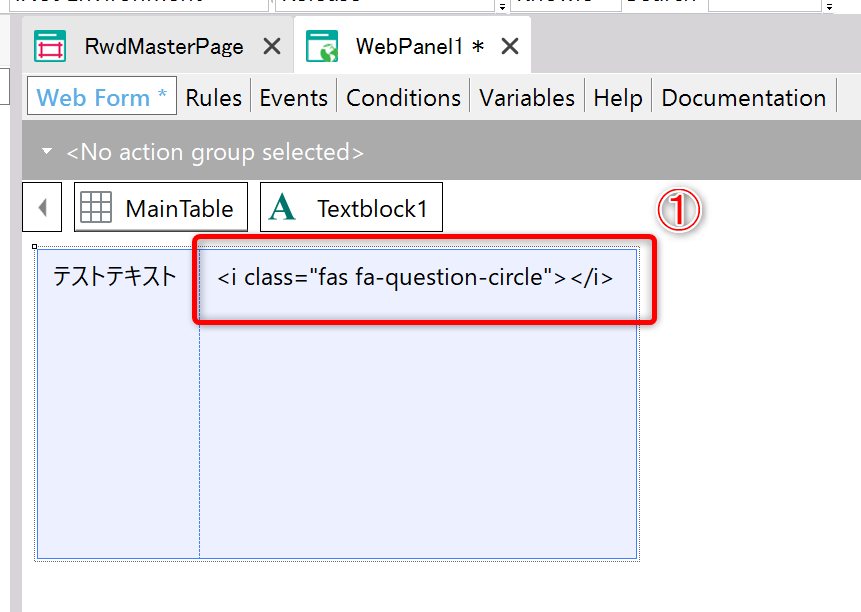
次にGeneXusのテキストブロックを編集します。
① テキストブロックを選択
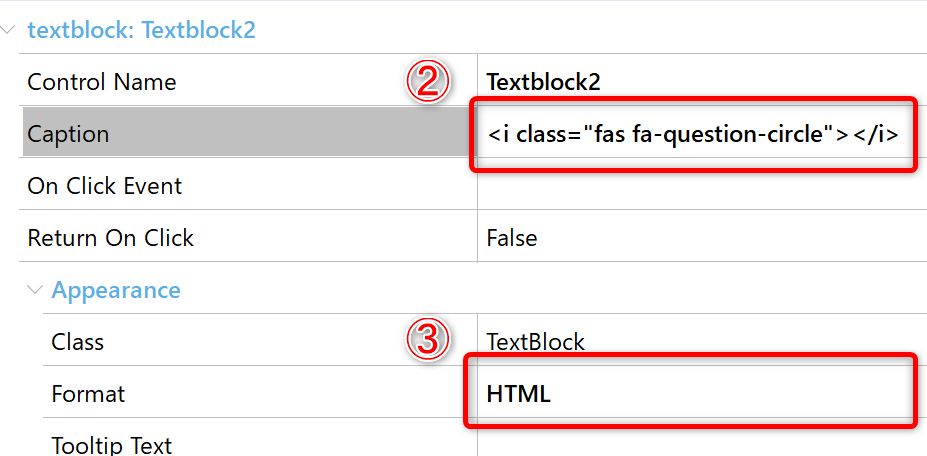
② Formatを「HTML」へ変更
③ CaptionにコピーしたHTMLを貼り付け

ビルド
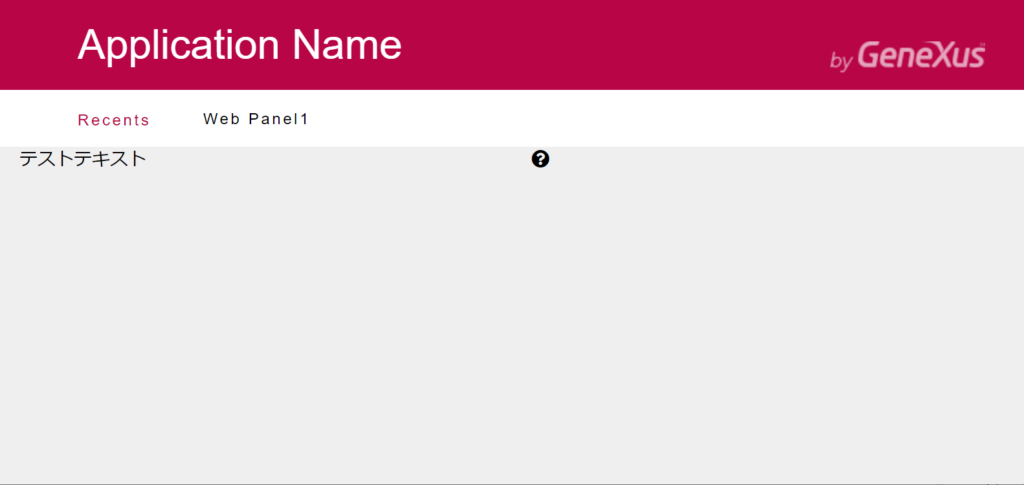
作成した画面をみてみましょう。
ちゃんとレイアウトを少し修正すれば以下のような形にできます。
まとめ
アイコンフォントを使用すればみやすい表示で画面が作成できると思います。
UIがわかりやすかったり文字では表現できないけど
アイコンなら直感で理解できる部分もあると思いますので
活用できる場面がありましたら、是非活用してみてはいかがでしょうか。
以上です。
古いバージョンを使用する場合
古いバージョンのアイコンフォントは以下のページになります。
https://fontawesome.com/v4.7.0/