グローバルイベントについて
概要
コンポーネント間でイベントを送受信ができるってことらしいです。
まずは呼び出し元とポップアップ間でイベントをやりとりしたいと思います。
参考リンク
参考
GlobalEvents 外部オブジェクトwiki.genexus.jp
実装
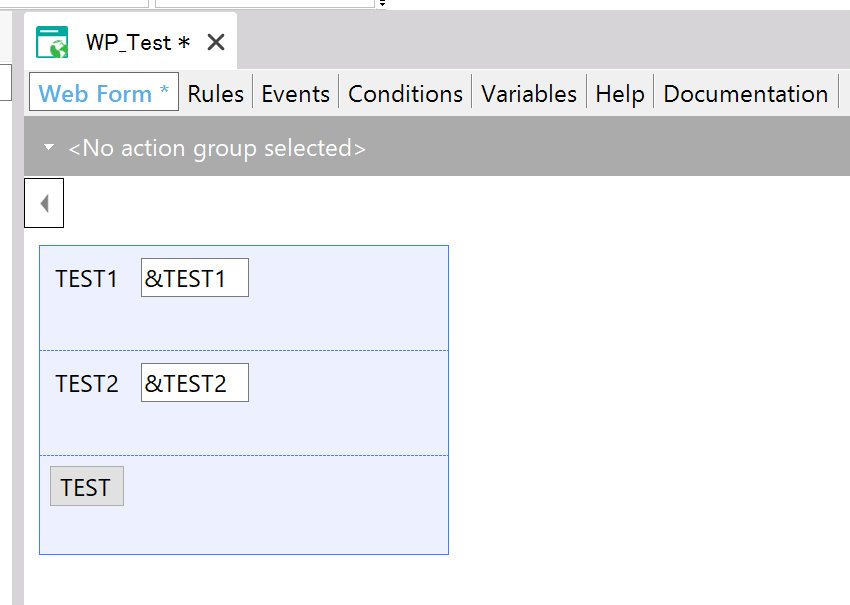
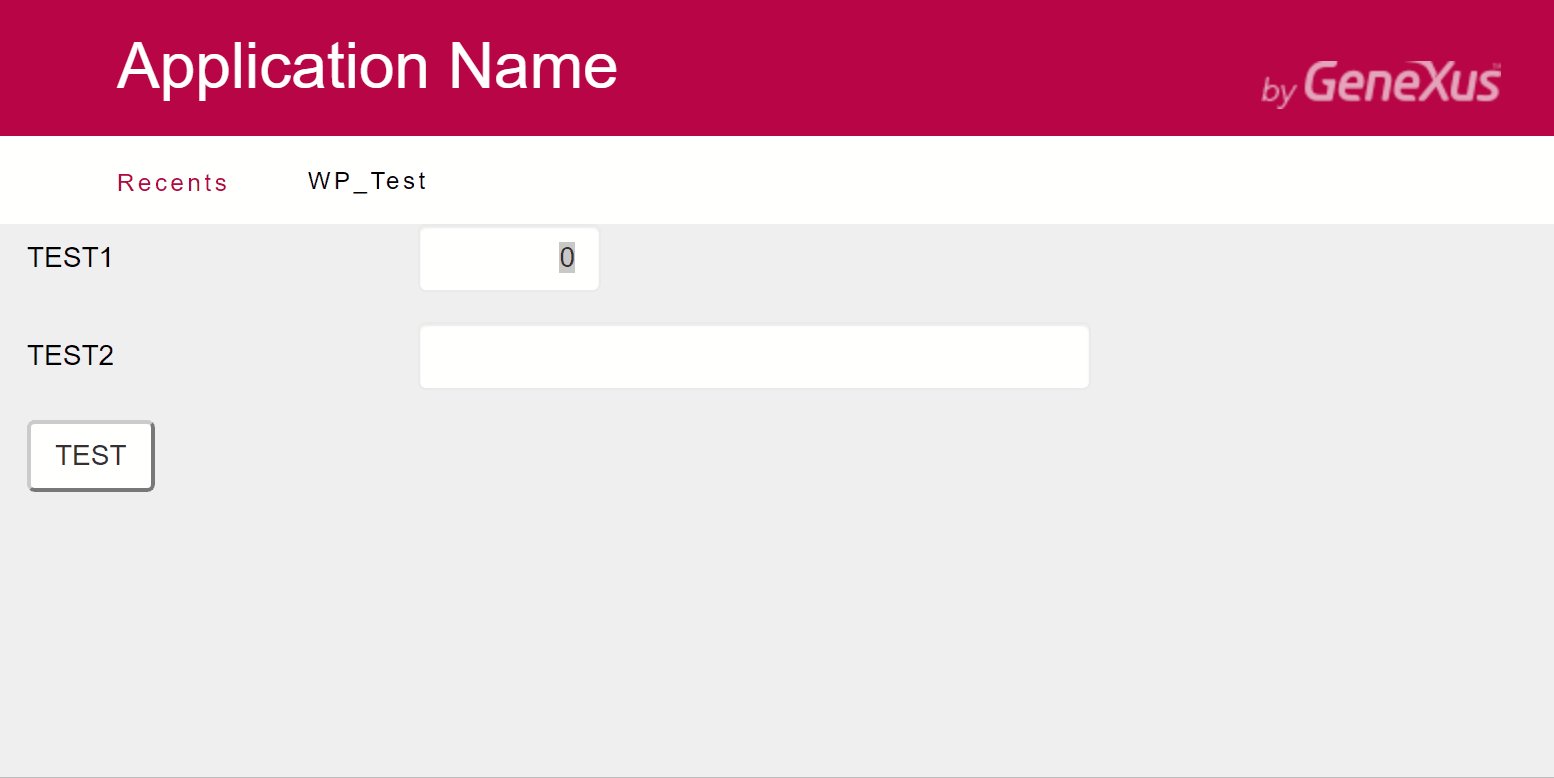
まずは呼び出し元のWebPanelを作成。
ポップアップを呼び出すポタンを配置して、値を受け渡す変数を配置しました。

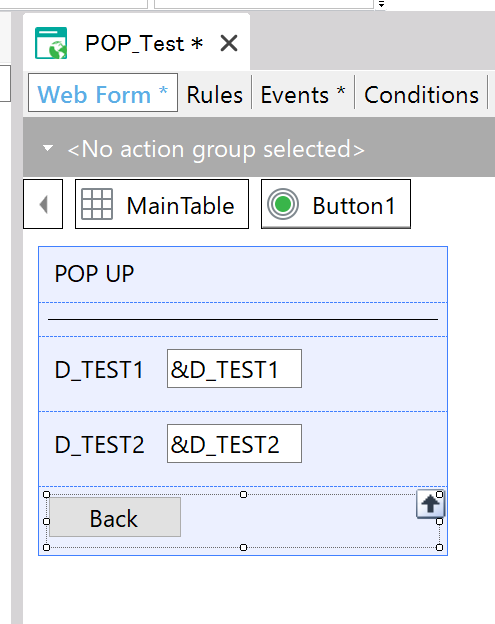
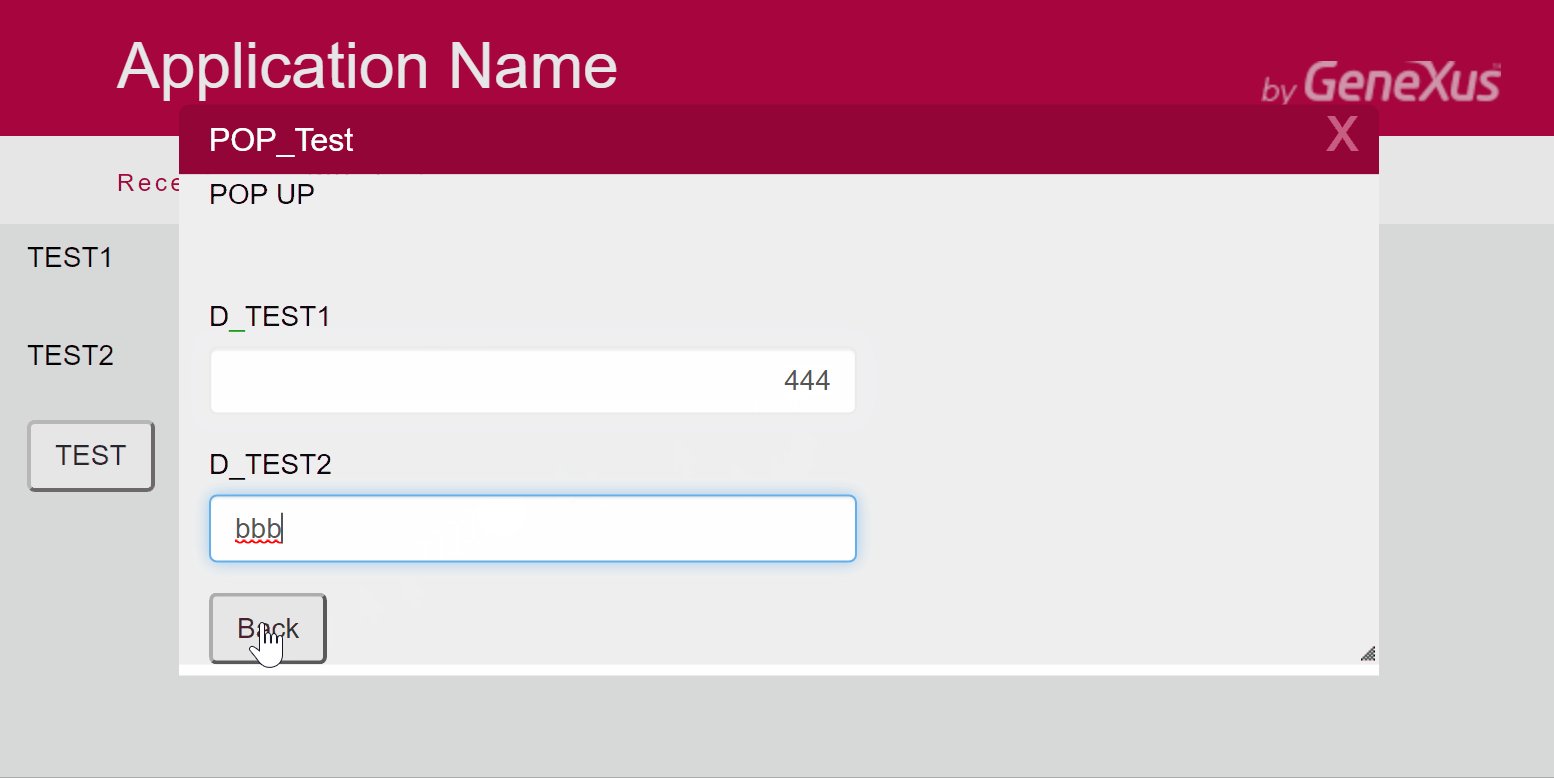
次に簡単なポップアップを用意。
今回は値を入力するだけです。

画面とポップアップのイベントを記述します。
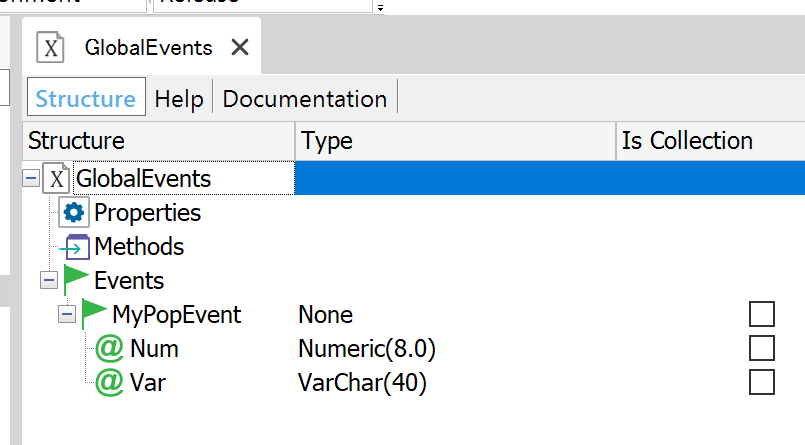
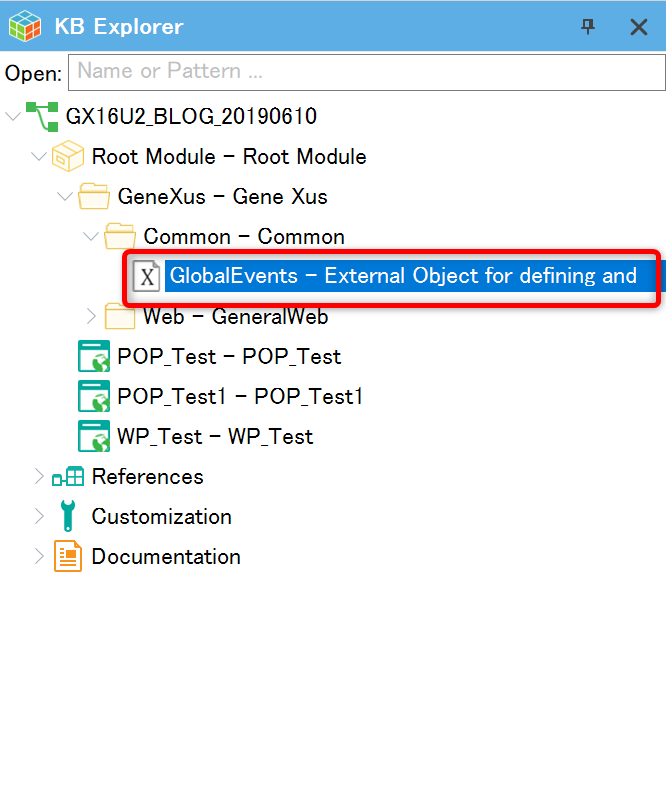
KBを作成した時に「GlobalEvents」という名前のオブジェクトが自動で作成されていると思います。
まずはこれにイベントを追加します。

作成した呼び出し元画面(WebPanel)とポップアップのイベントとルールをです。
WebPanel – Event
Event 'TEST'
// ボタンイベント
POP_Test.Popup(&TEST1, &TEST2)
Endevent
Event GlobalEvents.MyPopEvent(&a, &b)
// ポップアップからの戻り
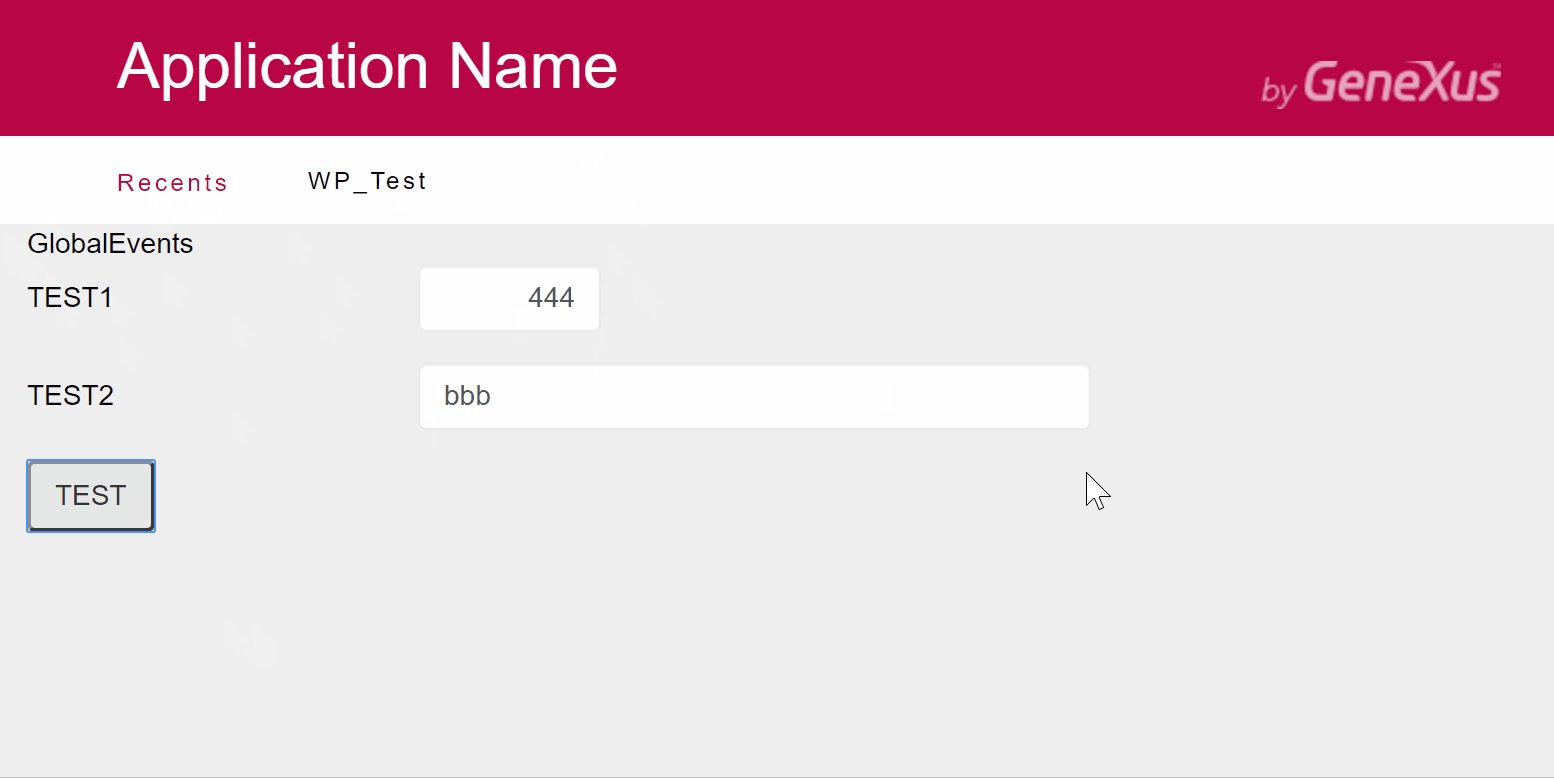
MSG(!'GlobalEvents')
&TEST1 = &a
&TEST2 = &b
Endevent
Popup – Rules
Parm(in:&TEST1, in:&TEST2); Popup – Event
Event Start
// 初期値を設定
&D_TEST1 = &TEST1
&D_TEST2 = &TEST2
Endevent
Event 'Back'
// 呼び出し元にイベントを送信
GlobalEvents.MyPopEvent(&D_TEST1, &D_TEST2)
Return
Endevent
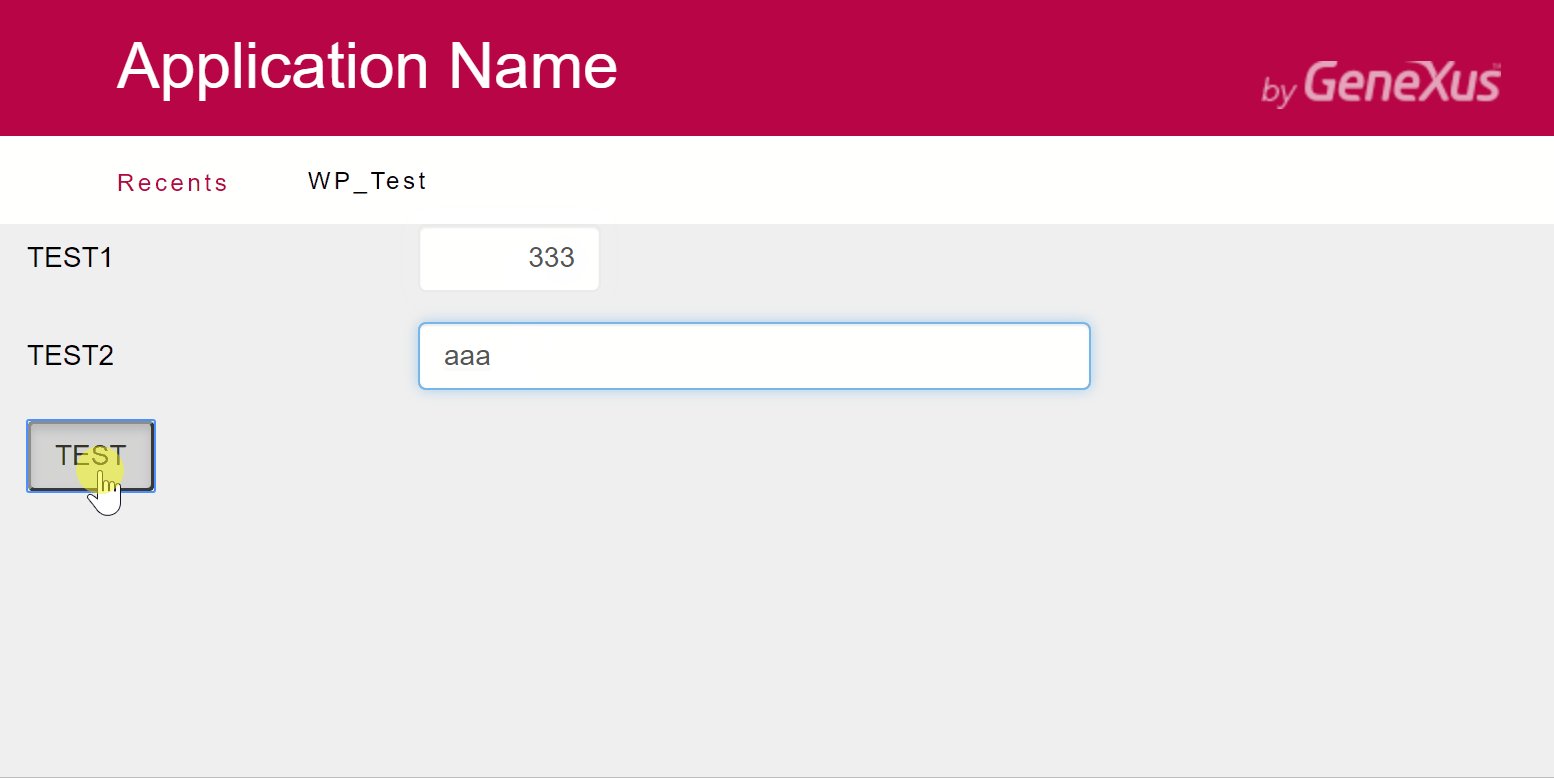
実行結果(↓gifです。動かない場合はクリックしてください)

ポップアップを表示して値を入力し、ポップアップが閉じて
呼び出し元でイベントが流れるという形です。
ポップアップと値のやりとり等は
一番簡単な方法としてパラメーターのINOUTを使う方法だと思います。
しかし業務系ではINOUTだけではどうしても対応できなかった場合
セッションを使ったり、リフレッシュでいろいろ書いたりとしましたが
これならイベントで記載できるので、イベントが読みやすくなりますね。
※これは前職の人に教えてもらった情報をまとめただけです。ありがとう!!!
まとめ
コンポーネント間もやりとりできるそうなので、そっちは別の記事でまとめます。
以上です。