ステンシルについて
株式会社カサレアル様のブログで以下の記事が紹介されていたので
ステンシルを使ってみた。
参考
Stencilオブジェクトの特徴カサレアル BSブログ【公式】
参考リンク
参考
Stencil オブジェクトwiki.genexus.jp
ざっくり概要
レイアウトだけ共通化できるらしい。他は知らん。
詳しくは↑の参考リンクと株式会社カサレアル様のブログをみてください。
使い方
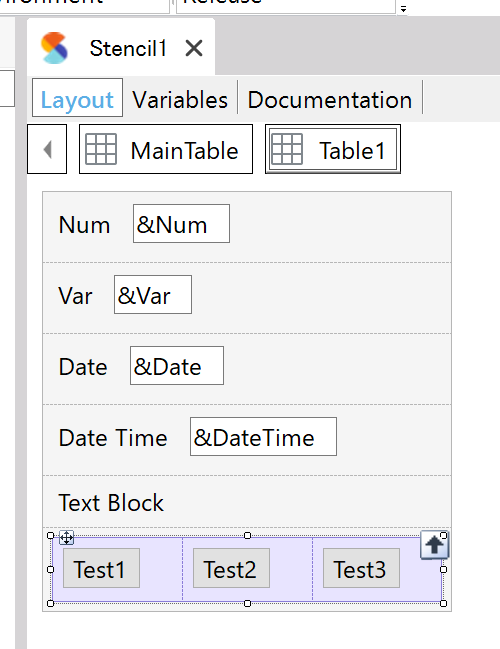
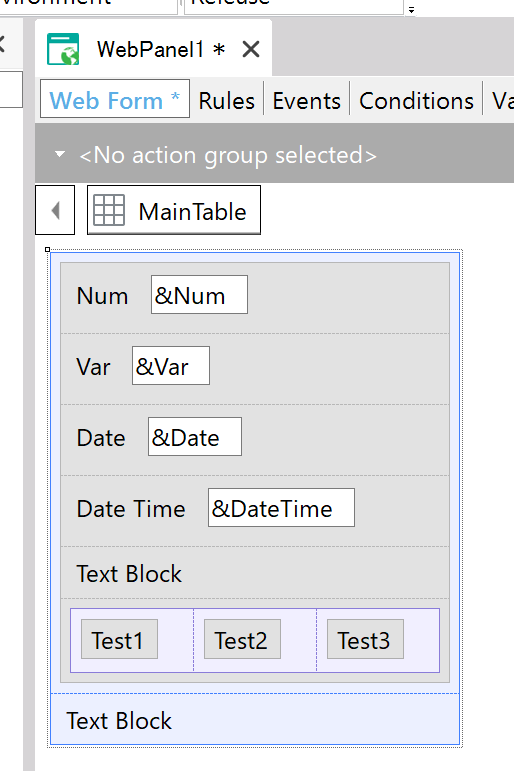
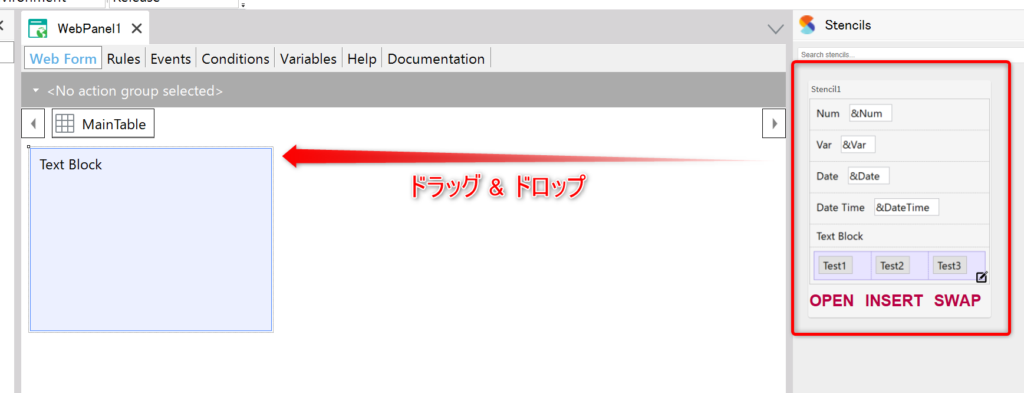
ステンシルオブジェクトを作成して、画面に配置すればOK。
WebPanel側はStencilsを表示させてから、ドラッグアンドドロップするだけ。

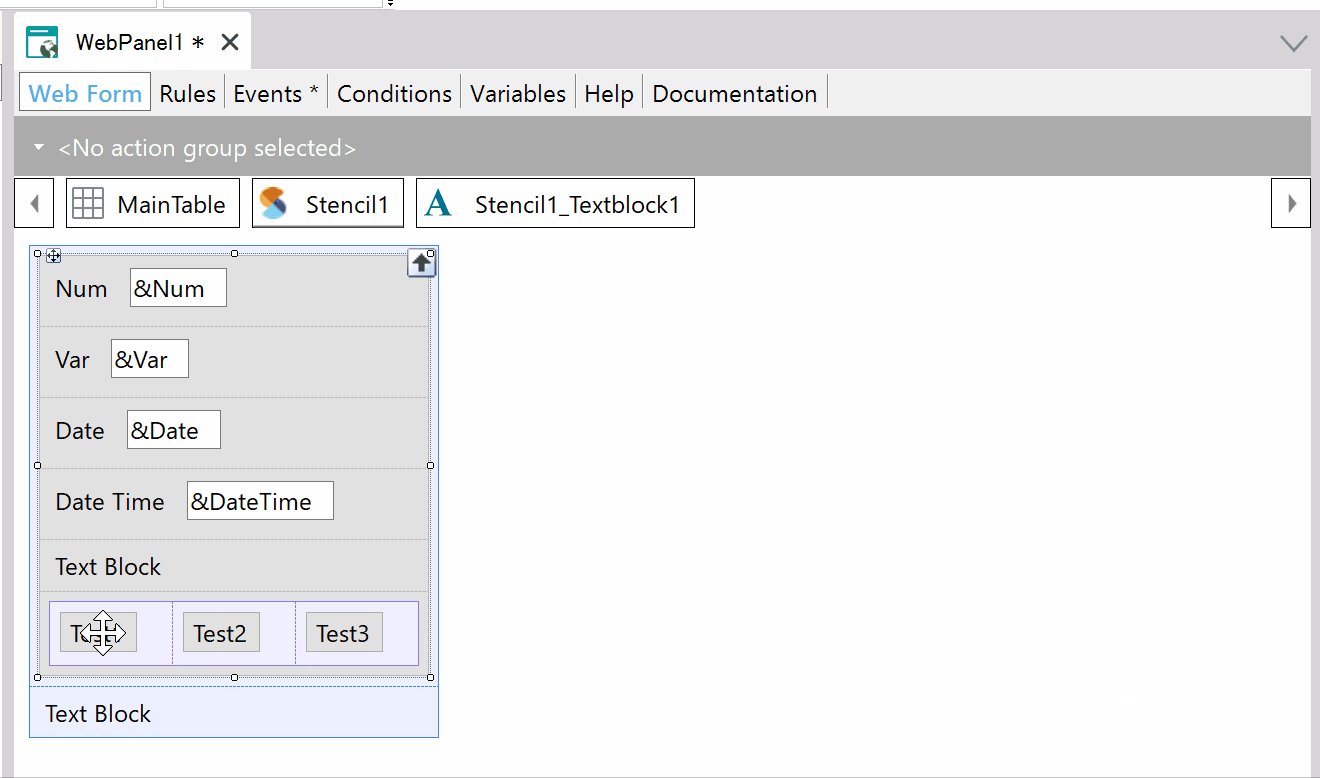
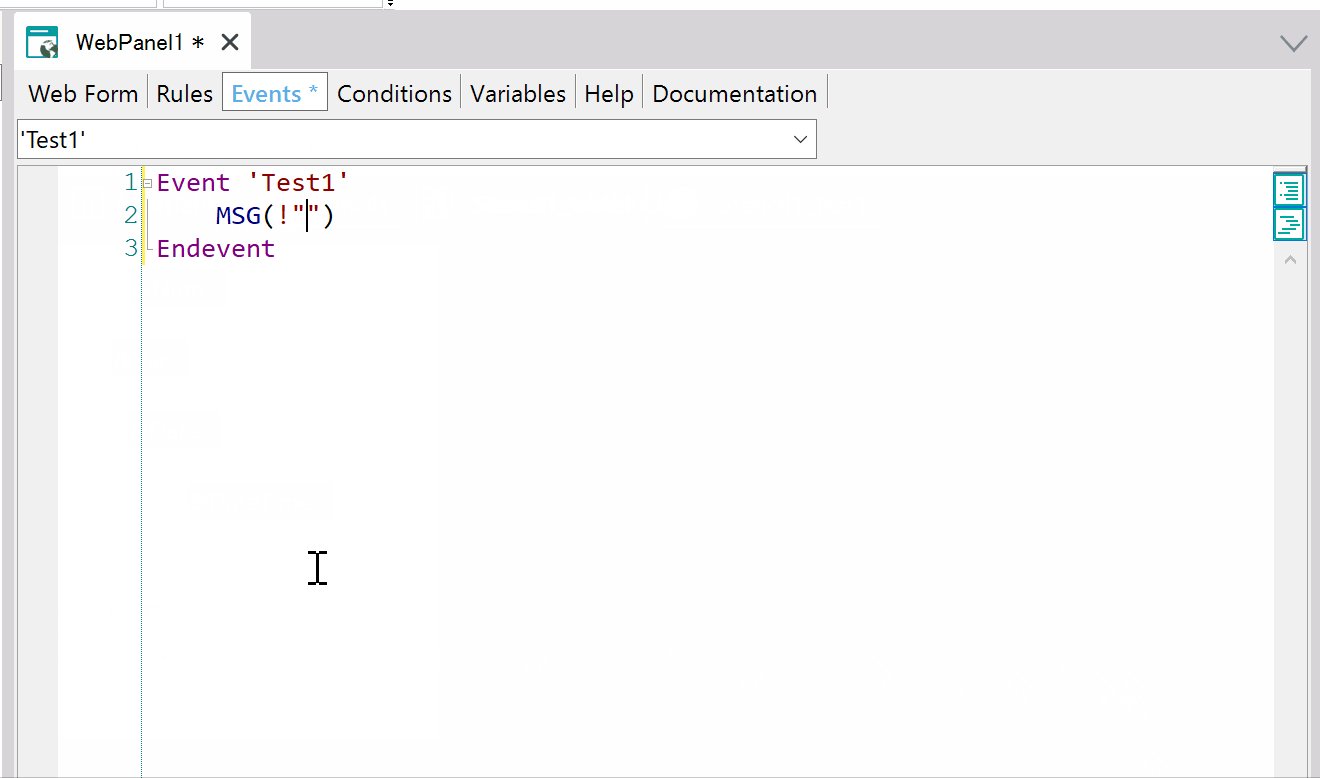
イベントの実装
普通のWebPanelと同じようにボタンならボタンをダブルクリックすれば
イベントに移動します。
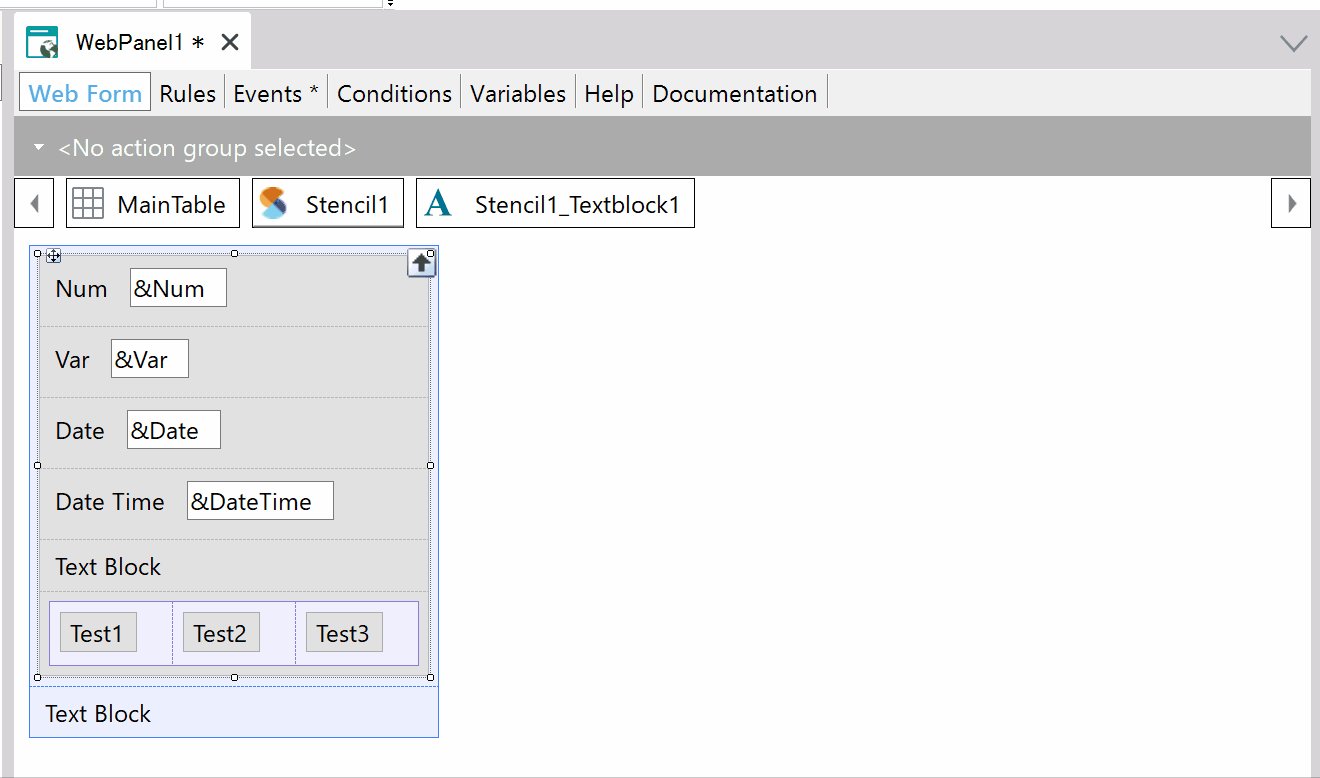
コントロールの指定
条件によってボタンの表示を切り替える場合
ステンシル内のボタンを指定する場合、以下のように 「ステンシル名_【オブジェクト名】」 になるようです。
WebPanel
Event Start
Stencil1_Test1.Visible = True
Endevent
変数の指定
ステンシルで宣言した変数がWebPanelに自動で宣言されているようなので、通常どおり使用できるようです。
WebPanel
Event 'Test2'
MSG(&Num.ToString().Trim())
MSG(&Var)
MSG(&Date.ToString())
Endevent
まとめ
共通化できるのはいいですね。
以上です!