GeneXusだとQRコードが標準でサポートされてないので
ネイティブで実装する方法を備忘録として。
環境
・GeneXus17
・C#
・.NetFramework4
ライブラリ作成
まずはC#のライブラリを作成
作り方は数年前の私が書いてるので適当に参考にして
今回はC#なのでこちらのライブラリを使用。Visual StudioのNuGetで適当に取得。
オプション等渡せる値は多いけど、
今回はQRコードにするURLと、QRコードを保存する絶対パスを引数として指定できるようにします。
QRCode.cs
using System;
namespace GxQRCode
{ public class QRCode { public static void Create(String URL, String Path) { var writer = new ZXing.BarcodeWriter { Format = ZXing.BarcodeFormat.QR_CODE, Options = new ZXing.QrCode.QrCodeEncodingOptions { Height = 200, Width = 200, Margin = 1 } }; var bitmap = writer.Write(URL); bitmap.Save(Path); } }
}今回は以下のように設定
namespace(DLL名):GxQRCode
class(GX側のオブジェクト名):QRCode
method名(GX側の呼び出す際のメソッド名):Create
GeneXus側
KBを適当に作成して、「External Object」を作成。
これもこちらの記事を参考に設定。(プロパティ値を設定するのがメンドイ)
Visual Studioで作成したDLLと、ZXingのDLLをKB側にコピーしたら
ビルドをしてエラーが無ければ問題なし。
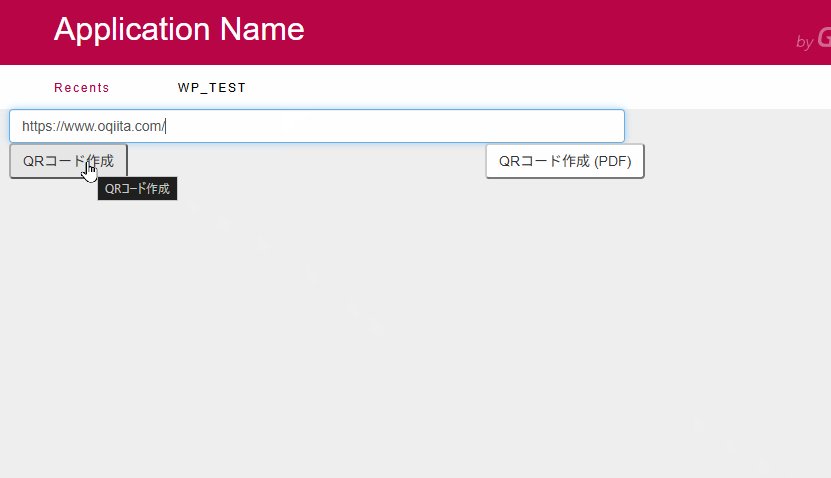
適当な画面を作成して、ボタン押下でQRコードを作成するようにコーディング。
Event
Event 'QRCreate' // ファイル名に付与するタイムスタンプ文字列を作成 &DateTime = Now() &DateStr = PadL(&DateTime.Year().ToString().Trim(), 4, !"0") + PadL(&DateTime.Month().ToString().Trim(), 2, !"0") + PadL(&DateTime.Day().ToString().Trim(), 2, !"0") + !"_" + PadL(&DateTime.Hour().ToString().Trim(), 2, !"0") + PadL(&DateTime.Minute().ToString().Trim(), 2, !"0") + PadL(&DateTime.Second().ToString().Trim(), 2, !"0") + !"_" + PadL(&DateTime.Millisecond().ToString().Trim(), 3, !"0") // 絶対パスを作成 &Directory.Source = !"C:\Models\GX17U2_QRTEST_20241112\CSharpModel\web\qrcode" // ファイル名とURIを作成 &URI = &Directory.GetAbsoluteName() + &File.Separator + !"qrcode_" + &DateStr + !".png" // QRコードを作成 QRCode.Create(&QRString, &URI) // 画像を表示 &Blob.FromString(&URI) &URL = PathToUrl(&Blob) &Image.FromURL(&URL)
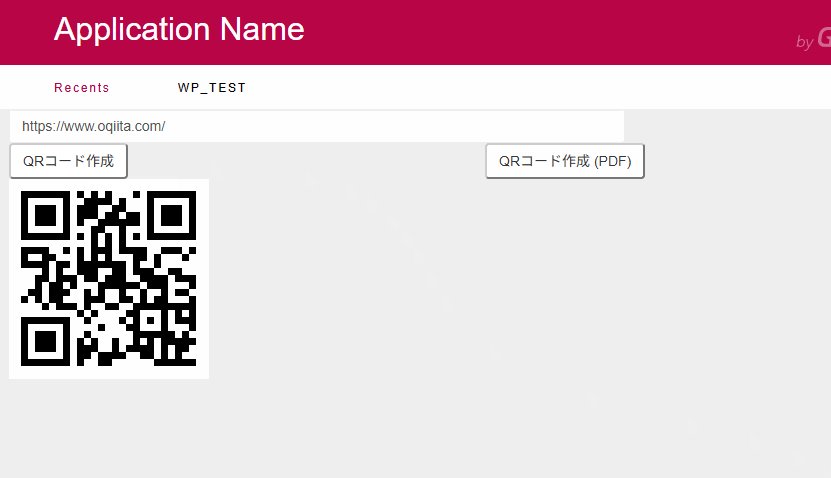
Endevent所定の場所にQRコードが作成されました。
パス作成部分がハードコーディングなのはご愛嬌で・・・w
作成ボタンを押下したら、画面上に表示してみます。

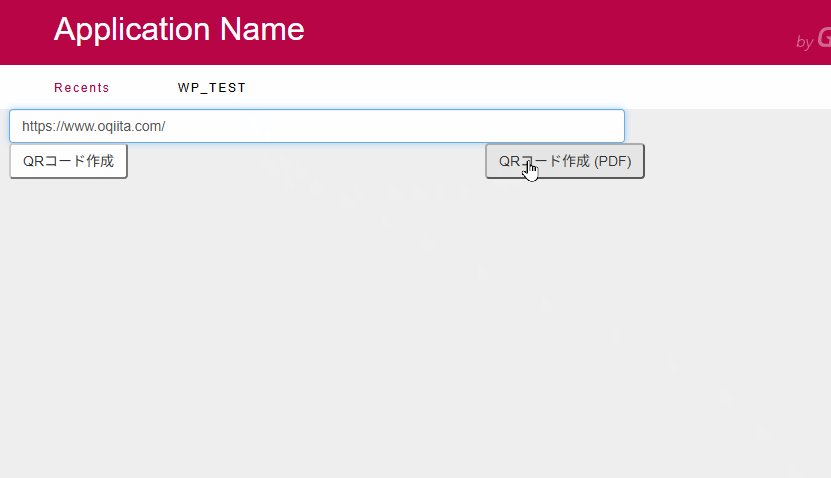
同じ要領でボタン押下したら、PDFに画像を表示します。

(まぁ画面もPDFも同じっちゃ同じ)
まとめ
ということで今回はQRコードの画像を作成してみました。
生成系AIとか当たり前にある世の中ですが
さすがにQRコード1個にAI使いたいかと言われると・・・微妙かなとw
以上!