GeneXusでIgnia少し使ってます。
Igniaって何だよ(# ゚Д゚)!?
って人のために説明すると
「おしゃれなGeneXusのフレームワークだよ!」
参考
Ignia Framework
「おしゃれ」っていうのは私の第一印象でちゃんと便利な機能もあるから大丈夫!
それに出来立てホヤホヤだから、どんどん機能追加されてる!(たぶん)
さて今回は使い方を紹介って思ったんだけ
そこまで私も使いこんでないから、紹介できません!
なのでどんなもんなのかを軽くレビュー。
実行環境
・GeneXus 15 u7
・Ignia 1.1.127
・C# ASP.NET
やってみよう
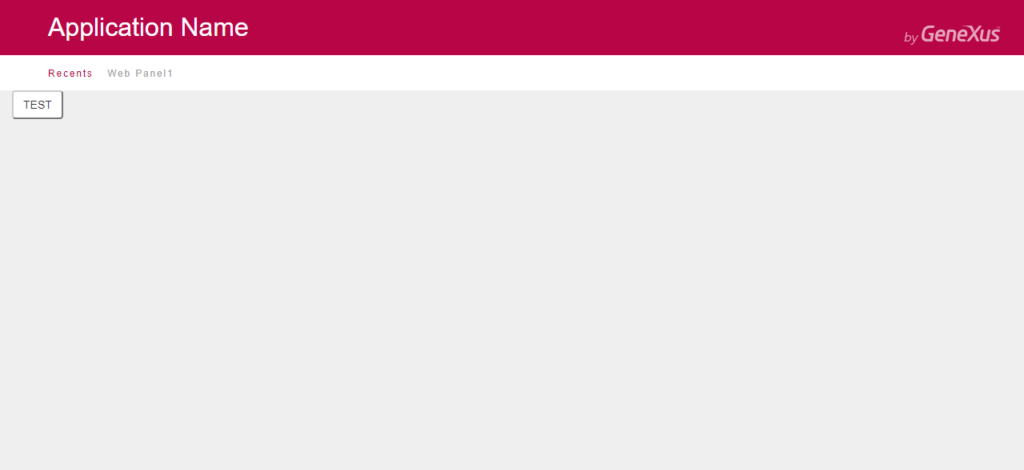
まずKB(ナレッジベース)を作成して何もせずビルドします。
まぁ当たり前ですが何もオブジェクト無いのでDeveloper Menuしかでません。ショボ。

次にIgniaを適用してビルドします。
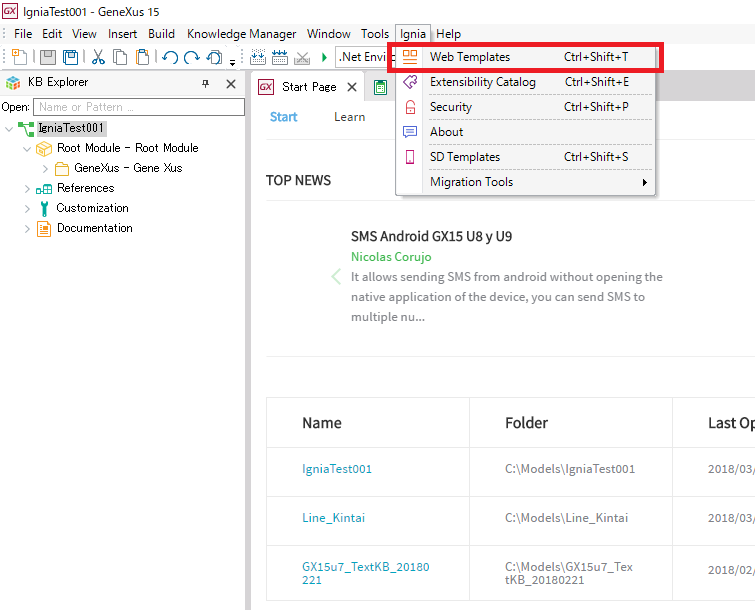
Igniaメニューから「Web Template」を選択します。

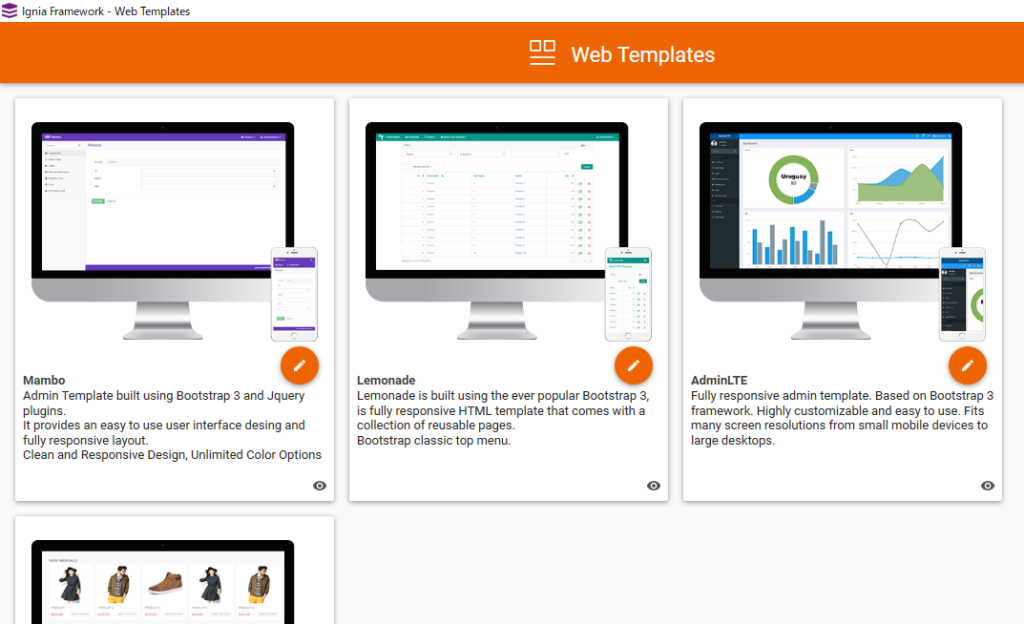
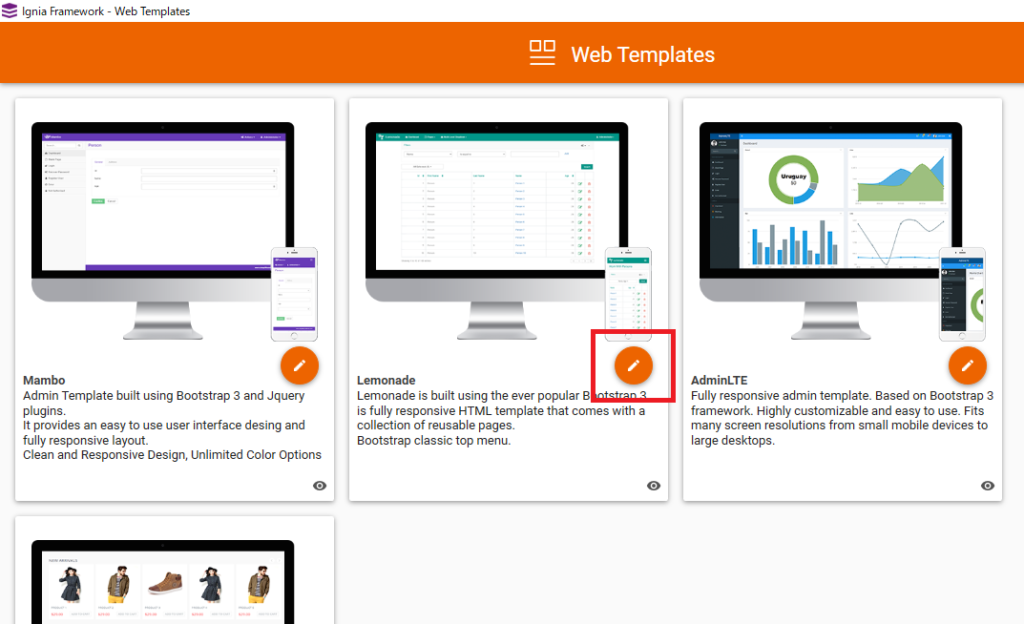
するとテンプレートを選択する画面が出てきました。
今は4つだけのようですね。増えるのかな?

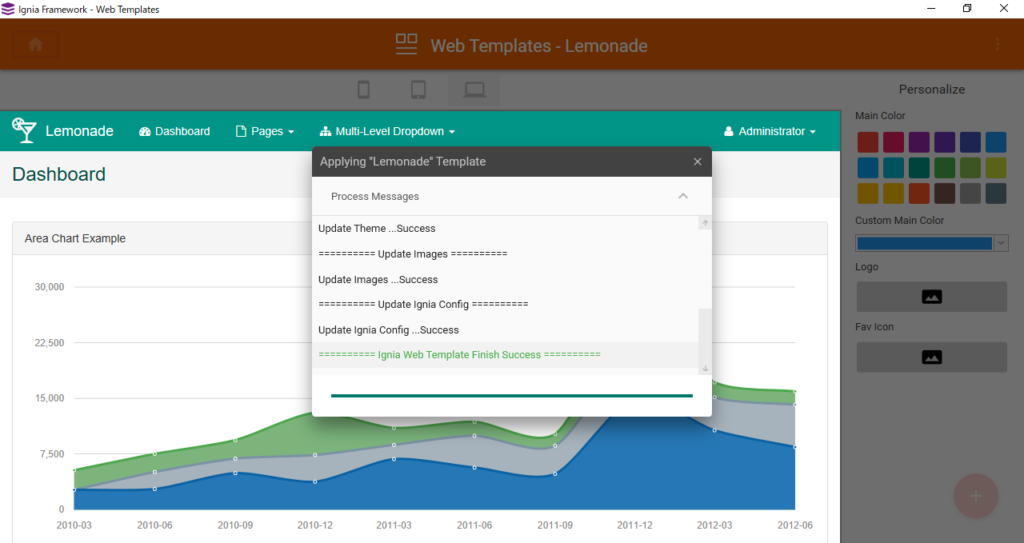
今回は「Lemonade」にします!ペンのマークをクリックして次の画面に移ります。

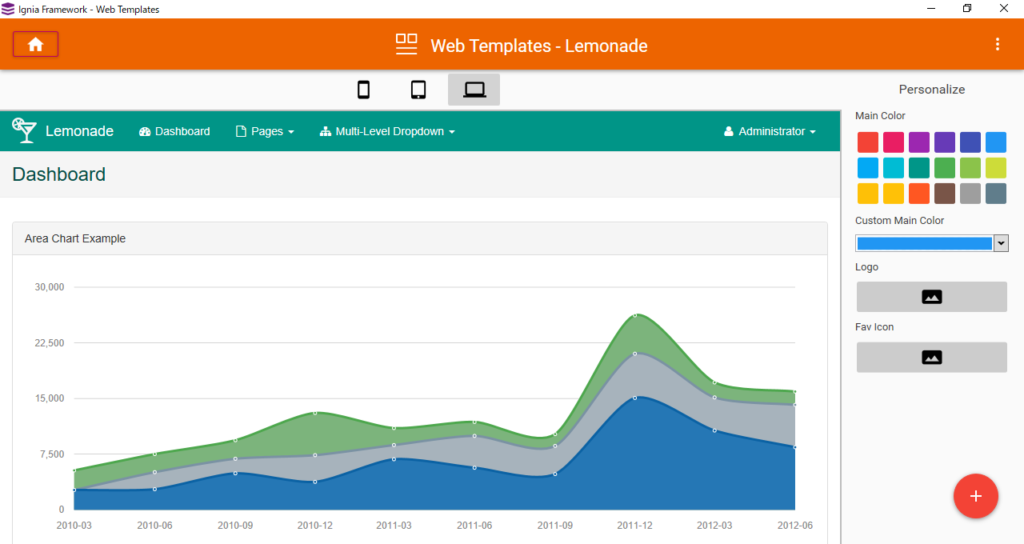
ページの表示イメージをここで確認できますね!
スマホサイズ、タブレットサイズ、PCサイズとレスポンシブにも対応してます。
メインカラーやロゴもここで設定可能です。

今回はデフォルトで行きます!
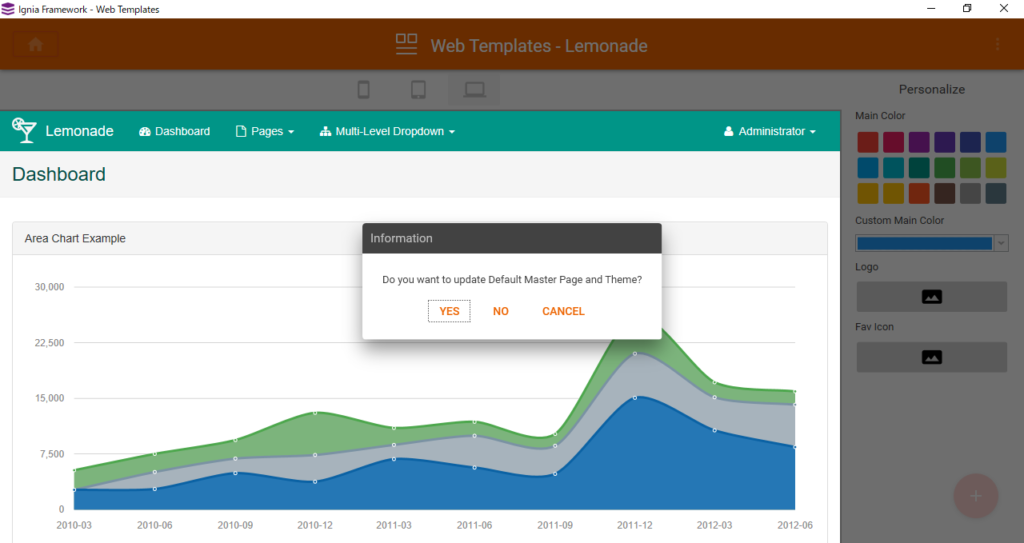
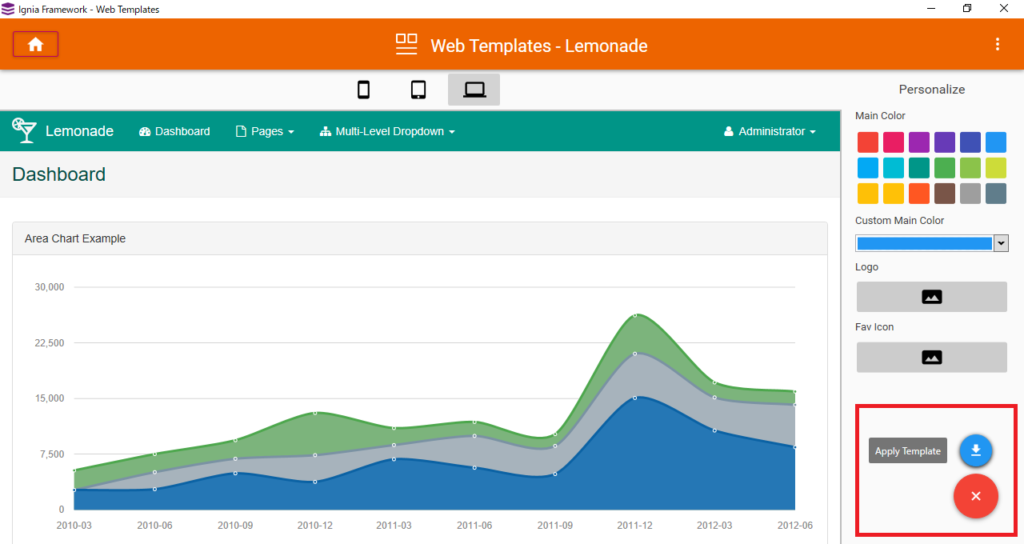
右下の「+」アイコンにカーソルを当てると、「↓」のアイコンが出てくるので
それをクリックします。

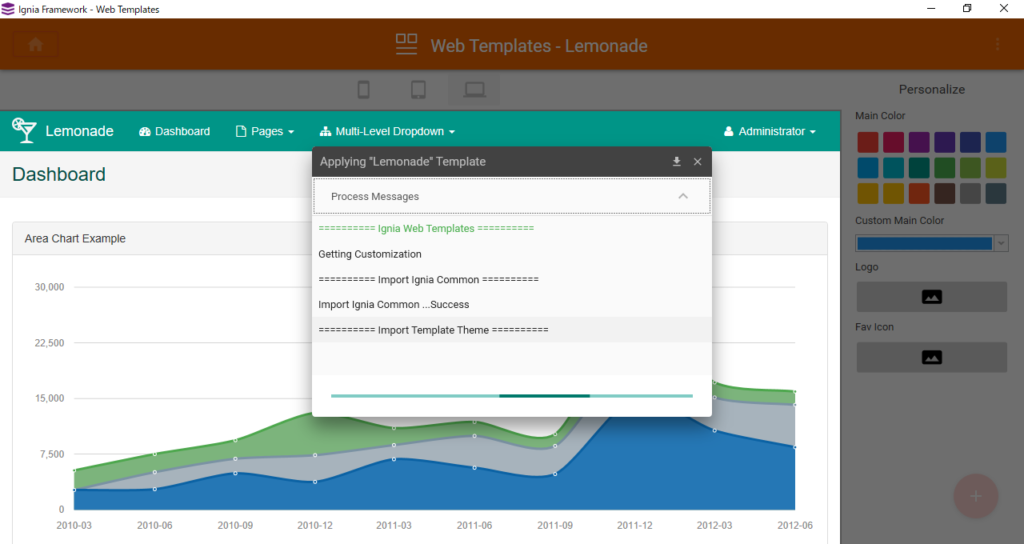
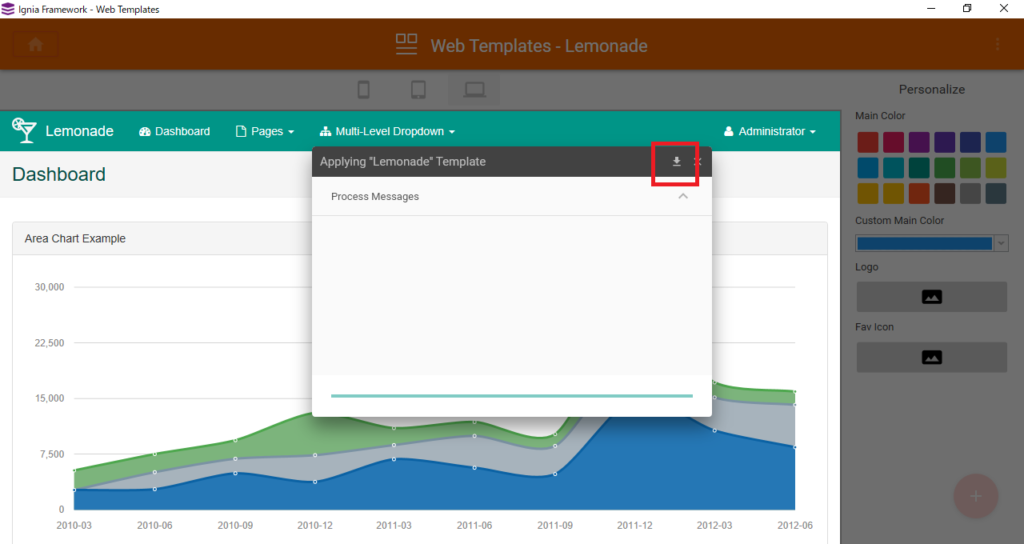
そしてここで右上の「↓」アイコンをクリック。
(説明書読まない系の私はココで結構何すればいいかわからなかったですw)

「Ignia Web Templates Success」って出たらOKです。
Igniaの画面を閉じて、GeneXusに戻りましょう。

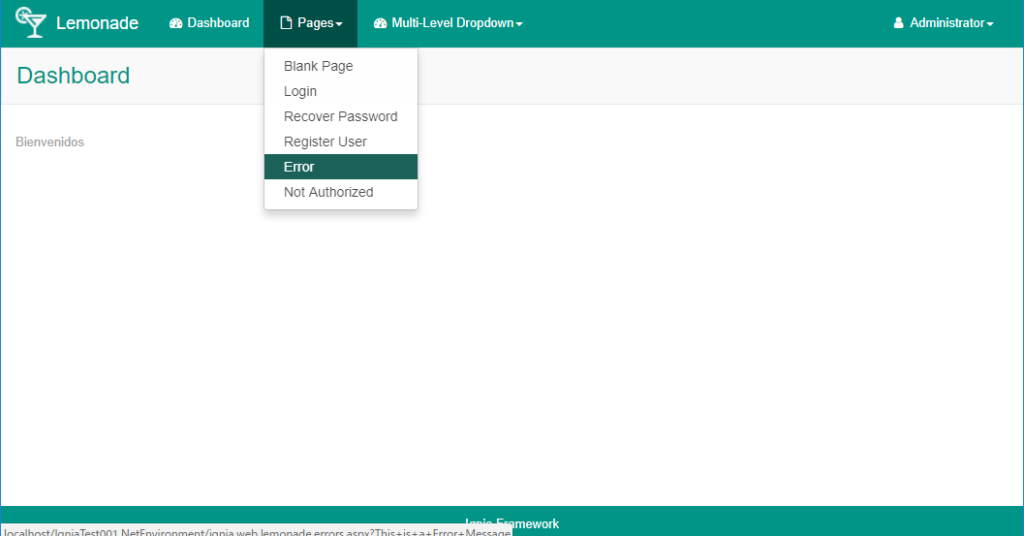
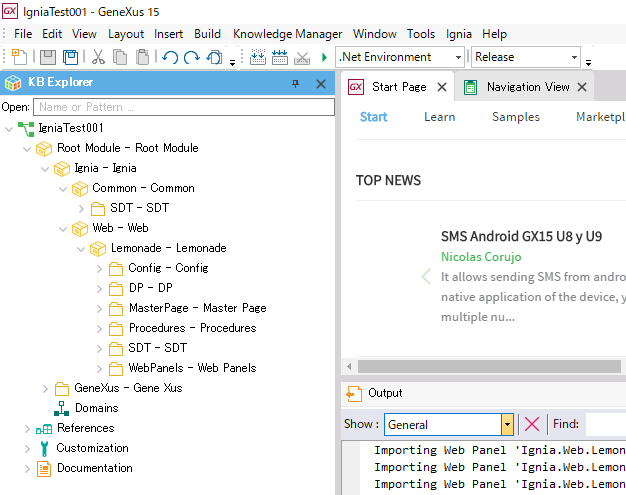
するとGeneXusのKBにIgniaがいろいろオブジェクトを作ってます。
このままビルドします!

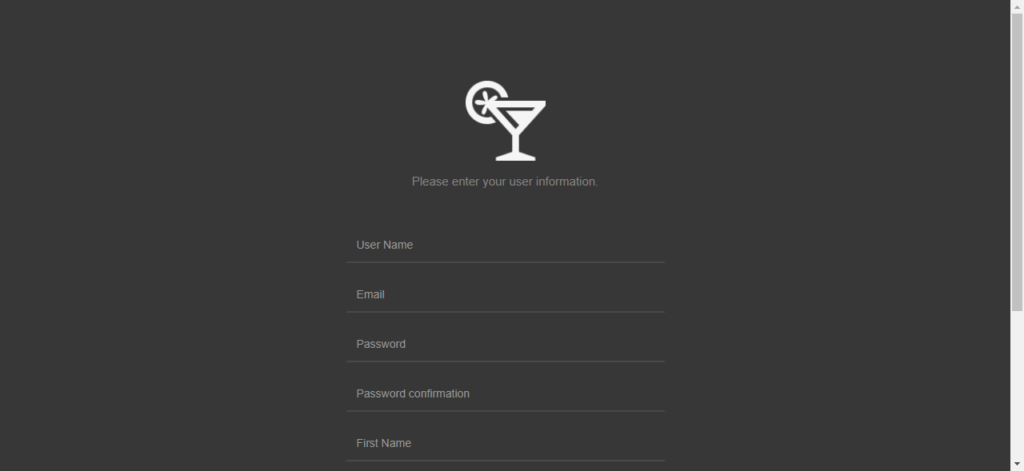
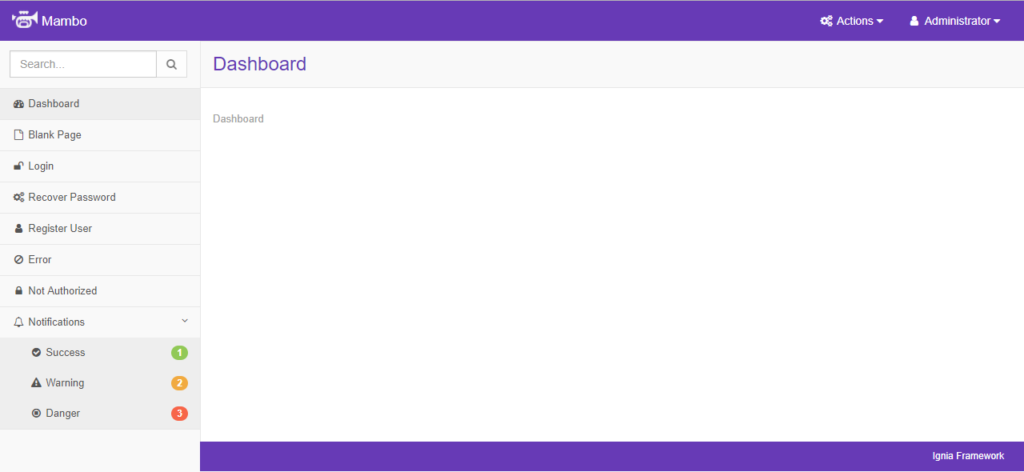
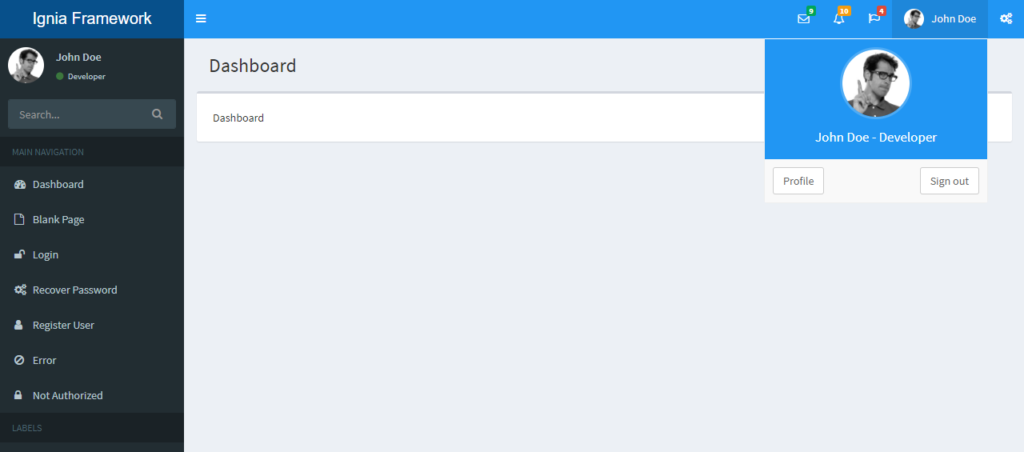
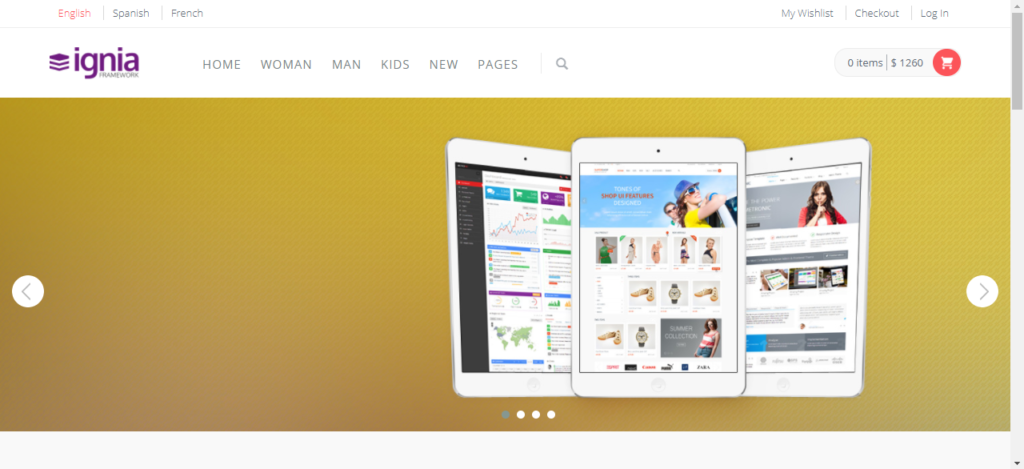
テンプレート
感想
以上です、どうでしょうか?
(公式ページで十分情報がまとまってるとか言わないでください!)
GeneXus 15 デフォルトより色合いとかも
最近よく見かける色使いだったり、ページ構成だったり
ショッピングサイト風(Modda)とかはサービスを狙って作られていて
すごい業務をイメージしやすいと思いました。
この他にもスマートデバイス用のテンプレートだったり
パターン(Work Withみたいなの)や、ユーザーコントロールも多く含まれています。
よくデザイナーもいないプロジェクトで
プログラマーのデザインセンスだけで押し進めたプロジェクトとかで
「どうしてこうなった!?」って思うものもありますが
Igniaがあれば、そう言ったことも少しは減るのではないでしょうか。
気になる方は、ぜひ一度試用ライセンスを使ってお試しいただければと思います!
申請はコチラ:http://developer.igniaframework.com/home.aspx
アクティべート方法はコチラ:http://developer.igniaframework.com/page.aspx?29
P.S.
わからないことがありましたらコメントいただいても多分私もわからないですが、
ご協力は致しますwww
以上です。